レスポンシブWEBデザインの新テーマを公開!!
大地震や個人的な原因で作業が進まず、テーマの公開が滞っていました。やっと、テーマのカスタマイズや作成の時間が取れて、新テーマを公開することができました。
表示は、「クールでかっこいいシリーズ Ver.9」に似ていますが、ファイルは全面的にカスタマイズしています。
(機能を限定していますが、今後、公開する予定の仕様になっています。)

※上図をクリックするとサンプルサイトを表示します。
テーマの設定について
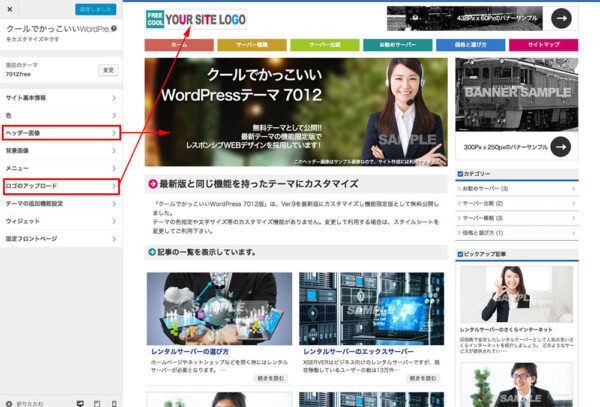
ヘッダー画像とロゴの変更
ヘッダー画像とロゴ画像は、「テーマカスタマイザー」で変更します。

- ヘッダー画像のサイズ → 幅750Pxにて作成してください。ただし、幅は自動調整されます。
- ロゴのサイズ → 幅250Px X 高さ50Px で作成してください。
ナビゲーションの設定
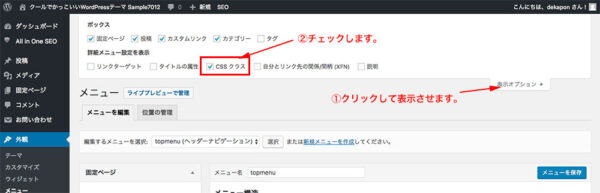
まず最初に、設定に必要な項目を表示させます。
「外観」ー「メニュー」をクリックして、表示オプションで「CSSクラス」にチェックします。

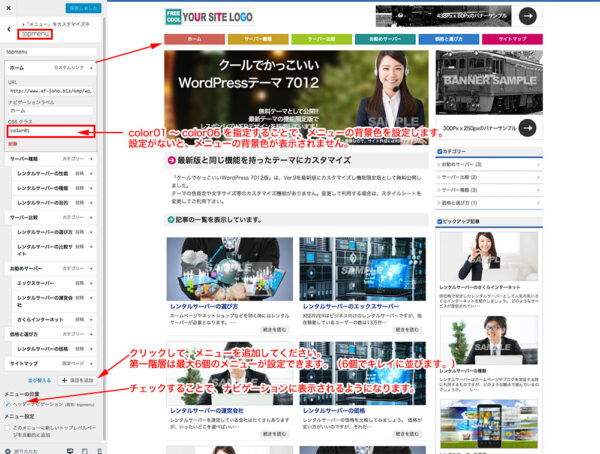
テーマカスタマイザーの「メニュー」を選択、「メニューの追加」をクリックしメニューを追加します。
(上図の画面で、「ライブプレビューで管理」をクリックしても表示します。)
追加するメニュー名は必ず、「topmenu」にします。

※color01〜color06の指定は必ず必要です。例えば、すべて「color05」を指定にすると、メニューは青一色になります。
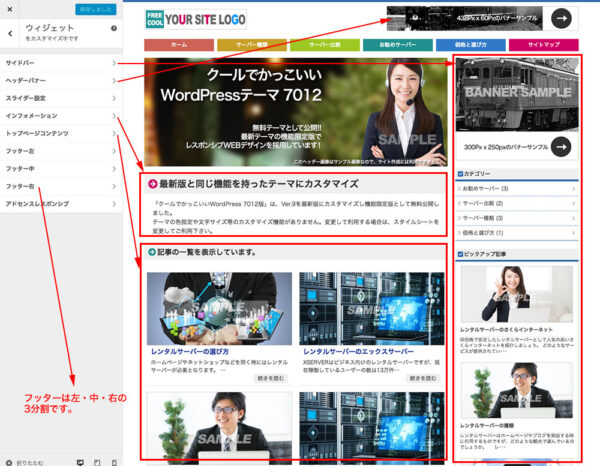
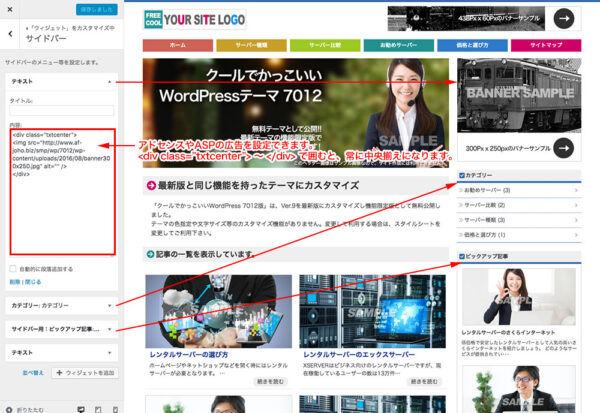
ウィジェト設定
ウィジェットを設定すると、サンプルのような表示になります。下図を参考に設定して下さい。


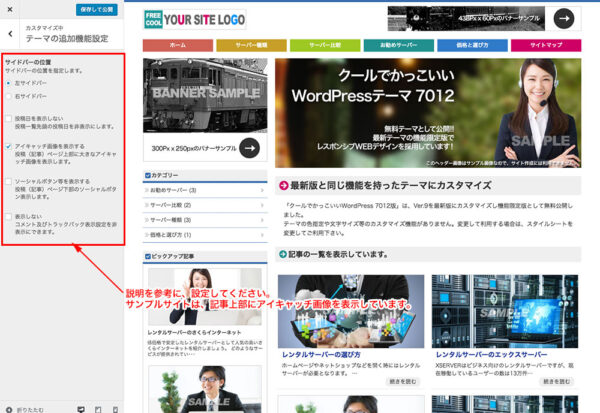
テーマの追加機能設定
サイドバーの位置、投稿日の表示、記事上部のアイキャッチ画像等の表示設定機能です。

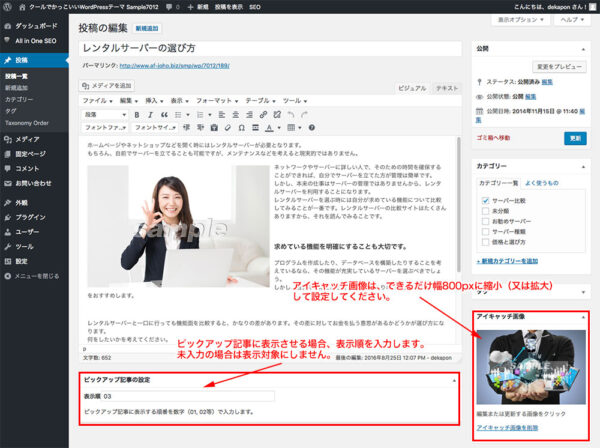
アイキャッチ画像をピックアップ記事設定

記事(投稿)ページの上部に、大きなアイキャッチ画像を表示させる場合は、幅750px以上の画像の利用をお勧めします。
また、ピックアップ記事に表示させる投稿の指定については、上図を参考にしてください。
アドセンス等の広告の設定
「広告01」と「広告02」のウィジェット領域を予め設定しています。
当サイトの広告のように、上部と下部に広告を表示できます。
必須のプラグイン
Breadcrumb NavXT :パンくずリスト
Category Order and Taxonomy Terms Order :カテゴリーの並べ替え
Prime Strategy Page Navi :ページナビを表示
PS Auto Sitemap :サイトマップ作成
その他、必須ではありませんが、SEO対策、速度対策等のプラグインを利用しましょう。
テーマのダウンロード
[f70ldd_entry_form form_id=”4064″]









コメントを残す