「クールでかこいいWordPressテーマシリーズ」では、コンテンツ部分等をウィジェットを設定して表示させる仕様です。
7022テーマのコンテンツ部分の設定
当テーマはデフォルトでも既存サイトなど投稿データの入力があれば記事一覧を仮表示します。
F7022・P7022のコンテンツ部分設定
F7022のコンテンツ部分のウィジェット領域が下図になります。P7032はサイトのカラム数を変更できる仕様ですがで、ウィジェット領域については同様の仕様になります。

F7022・P7022のインフォメーション領域
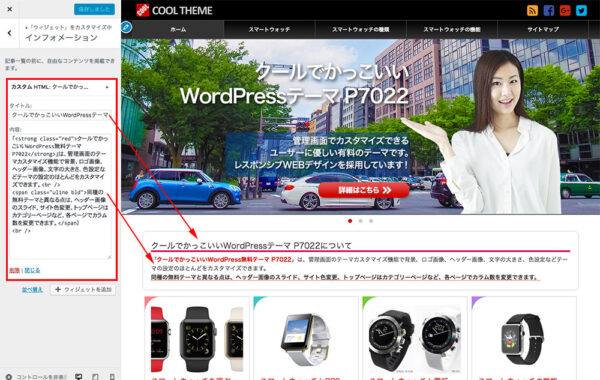
F7022・P7022のインフォメーション(記事内インフォメーション)領域は、自由に設定できるのですが、「カスタムHTML」もしくは「テキスト」ウィジェットを利用して下さい。
下図は、P7022のインフォメーション領域に「カスタムHTML」を利用して表示させています。

F7022・P7022のトップページコンテンツ領域
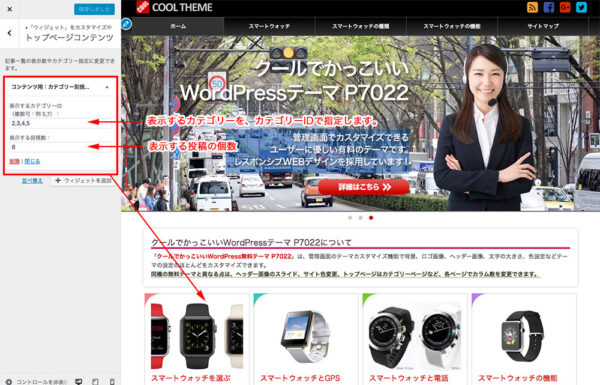
F7022・P7022のトップページコンテンツ領域に設定できるウィジェトは、「コンテンツ用:カテゴリー別投稿一覧」です。
カテゴリーや表示数を指定して表示させることができます。

7032テーマのコンテンツ部分の設定
基本的には、7022テーマと同じ仕様です。
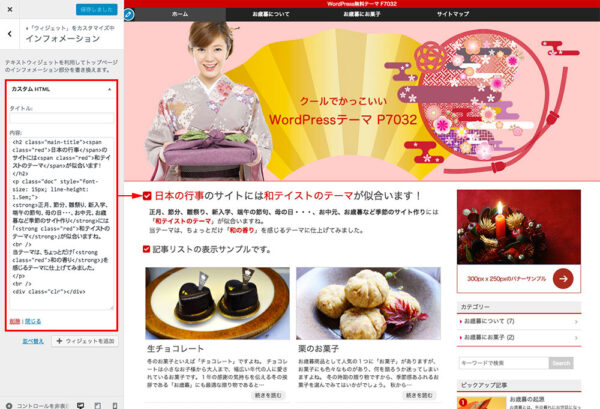
F7032・P7032のインフォメーション領域
下図のサンプルは、インフォメーション領域に「カスタムHTML」ウィジェットを利用して、インフォメーション部分を表示させています。タイトルを利用しないで表示させている理由は、見出しを部分的に赤色にして注目度を上げるのが理由です。
ただし、class=”main-title” の見出しのスタイル指定が必要になります。

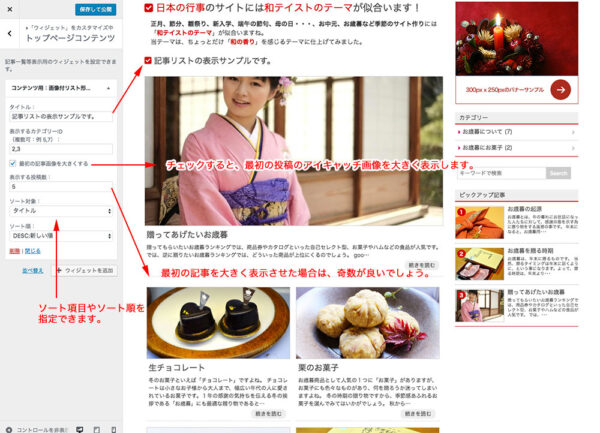
F7022(無料テーマ)のトップページコンテンツ領域
F7022のトップページコンテンツ領域には「コンテンツ用:画像付リスト形式投稿一覧」ウィジェットが利用できます。
もちろん、「カスタムHTML」や「テキスト」ウィジェットを利用して、自由な表示を実現することも可能です。

P7022(有料テーマ)のトップページコンテンツ領域
無料テーマと同じウィジェットの他、有料テーマには「ランキングウィジェット」、「コンテンツ用:注目記事」、「コンテンツ用:横並び広告表示」ウィジェットが添付されます。
特に、ランキングウィジェットはプラグインとして提供しますので、他のテーマでの仕様も可能です。

「ランキングウィジェット」プラグインについては別途説明していますので、そちらを参照してください。
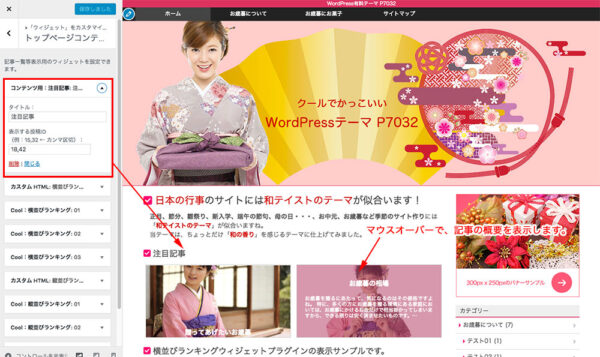
注目記事を表示するウィジェット
「コンテンツ用:注目記事」ウィジェットにおいて投稿ID(投稿一覧に表示させています)を指定することで、横2列で表示します。

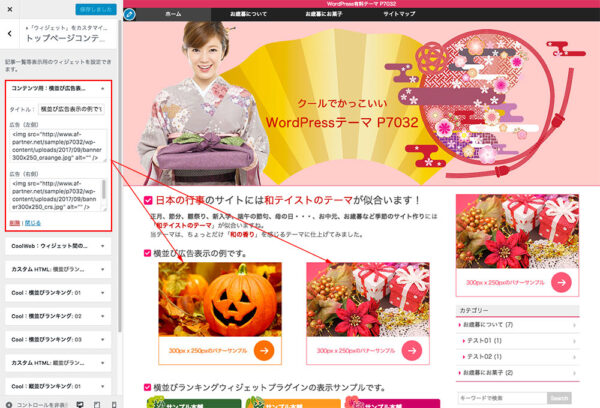
広告を横並びで表示するウィジェット
「コンテンツ用:横並び広告表示」ウィジェットを利用すると、トップページコンテンツや広告領域に、300×250pxのバナー広告やアドセンス広告を2個並べて表示することができます。
ただし、スマートフォンでは2個並べてアドセンス広告を表示できませんので、スマートフォンで表示する場合は右側の広告のみ表示します。










コメントを残す