ZIP形式のテーマをインストールする。



当サイトの無料テーマ及び有料テーマは「ZIP形式」で提供しています。
ダウンロードしたZIP形式のテーマを管理画面からアップロードしてインストールします。
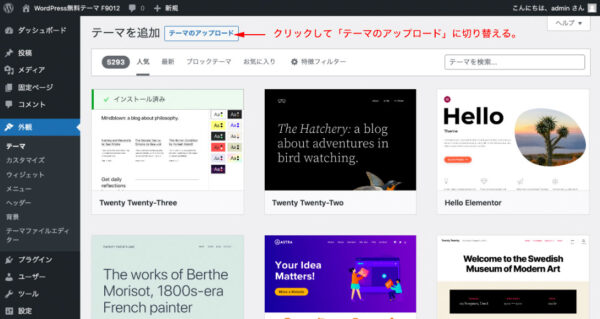
管理画面の「外観」−「テーマ」で画面上部の「新規追加」クリックすると、次の画面になります。
ここで、「テーマのアップロード」をクリック。
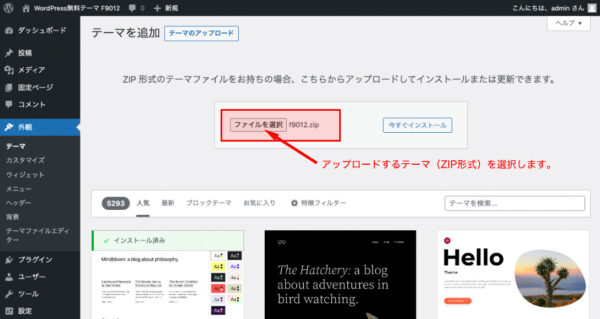
「アップロードするテーマの選択」画面になるので、利用したいテーマ(ZIP形式)ファイルを選択します。
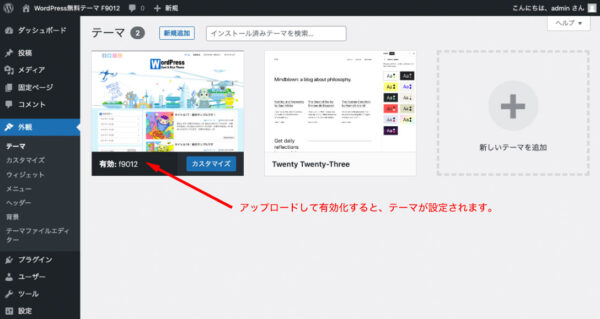
インストールが終了し、「有効化」するとアップロードしたテーマに変更されます。
テーマカスタマイザーでの基本設定
「クールでかっこいいWordPressテーマ」は、ロゴ、ヘッダー画像、テキストや背景、リンク色、文字の大きさ等「テーマカスタマイザー」で変更できます。
サイトを完成させるには、カスタマイザーにて基本的な部分の設定が必要です。
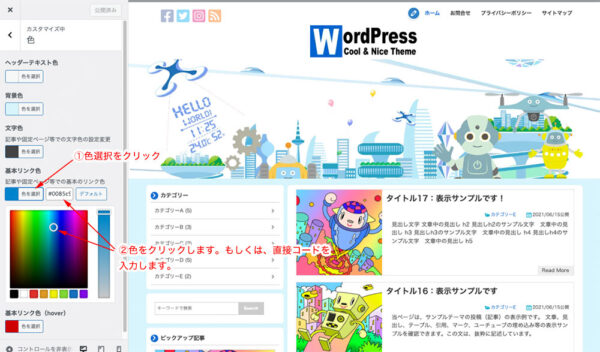
リンク色等の設定

「クールでかっこいいWordPressテーマ」では、カスタマイザーでサイトの大部分の色変更が可能です。ただし、無料テーマによっては、テキスト、リンク及び背景色以外は変更できない仕様のテーマがあります。
見出しなどの色変更を希望される場合は、style.css等のテーマを直接編集するか、有料の子テーマを利用することでサイト色を変更できるようになります。
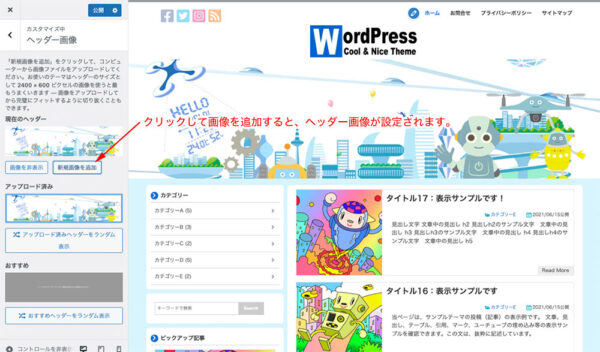
ヘッダー画像の設定

カスタマイザーで下図の様に、「新規画像を追加」をクリックしてヘッダー画像を設定します。
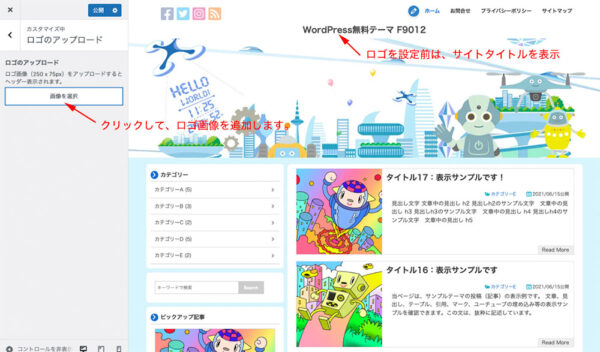
ロゴのアップロード

ロゴ画像の設定はテーマによって異なりますが、サンプルサイトを参照して作成の上、アップロードしてください。
なお、画像サイズはカスタマイザーで表示されている説明を参照してください。
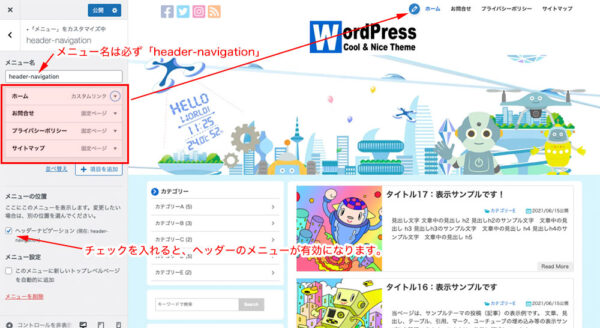
ヘッダーナビゲーション(メニュー)の設定

サイトの最上部等に表示される「ヘッダーナビゲーション」は、カスタマイザーの「メニュー」もしくは管理画面の「外観」ー「メニュー」で設定します。
当サイトで提供している無料テーマでは必須の設定です。
※2022版ではメニュー名は「header-navigation」ですが、旧テーマでは「topmenu」の場合があります。
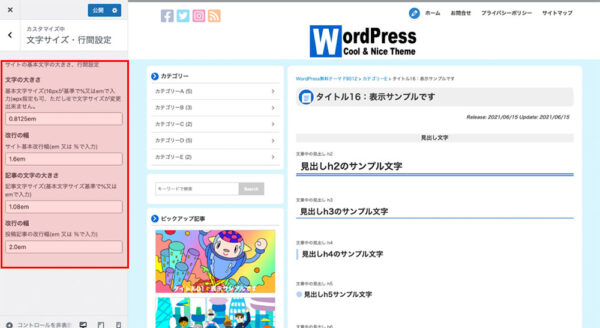
文字サイズ・行間設定

サイト全体の文字サイズ・行間を自由にせっていできます。
また、投稿(記事ページ)及び固定ページの文字サイズ・行間を別途指定できる機能があります。
※設定方法(単位等)については、入力欄の説明を参照してください。
テーマを編集するには
サイトの色や見出しの色等を変更したい場合は、テーマ自体の変更が必要な場合があります。テーマを変更するには次の様な方法があります。
管理画面のテーマファイルエディタを利用する


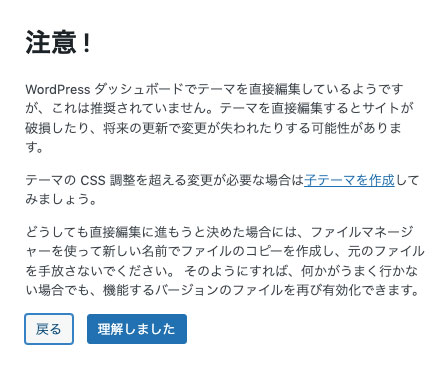
管理画面で「外観」ー「テーマファイルエディタ」をクリックします。
クリックすると、次の注意事項が表示されます。
直接、テーマを編集して「エラー」が発生すると、管理画面自体にアクセス出来なくなり復旧が難しい場合があります。
直接テーマを編集する場合は、自己責任で行って下さい。
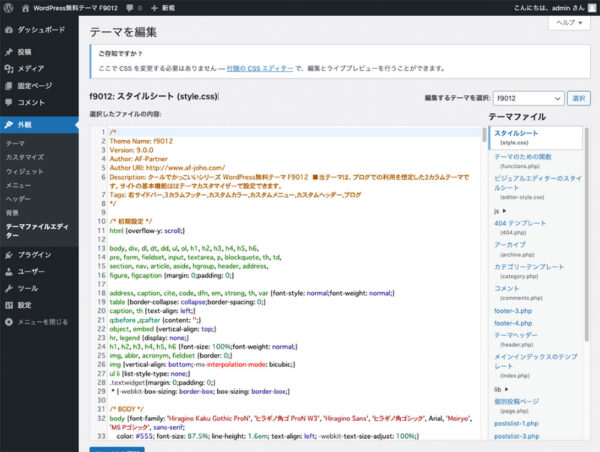
上図で、「理解しました」をクリックすると、style.cssの編集画面になります。
style.cssの変更は、直接書きかえる事も出来ますが、書きかえる内容を別途記録しておき、カスタマイザーの「追加CSS」に記述することで変更できます。
自分のパソコンで編集する。
前述したように、管理画面で直接変更すると、元に戻すのが大変になる場合があります。
その点、パソコンのHTMLエディタを利用して編集すると、変更履歴を記憶していてくれる機能があるので、編集中はいつでも元に戻すことができます。
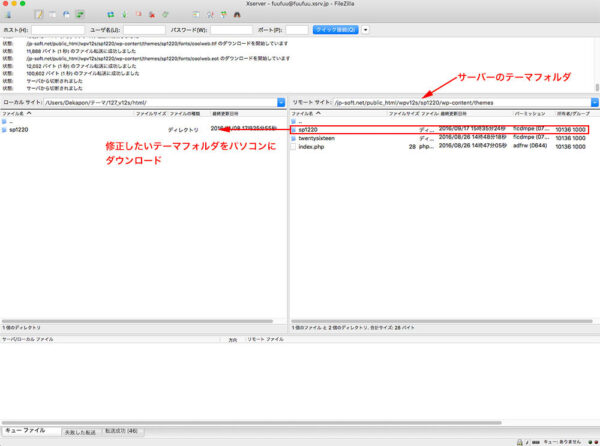
1)サーバーにインストールしたテーマをパソコンにダウンロード

FTPで修正したいテーマをフォルダ毎(もしくは修正したいファイルのみ)ダウンロードします。
修正したファイルは、FTPでアップロードするのでパソコンのZIPファイルを解凍するより、ダウンロードしたほうが効率的でしょう。
2)ファイルをエディタで編集
エディタは、UTF-8が編集できるエディタを利用して下さい。 (管理人はMACですので、Coda2を利用しています。Windowsでもいろんなエディタが利用できます。)
直接アップロードできる機能があるエディタが便利ですね。
3)修正したファイルを元の場所へ上書きアップロード
修正したファイルを、FTPで上書きアップロードします。
なお、 上書きアップロードした時点でサイトの表示も修正されています。







コメントを残す