ウィジェット領域の位置

下図の赤枠については、ウィジェット領域にウィジェットを設置して表示させています。
最初にテーマを設定したときは、ウィジェットは表示されませんのでサンプルとはかなり異なった表示になります。
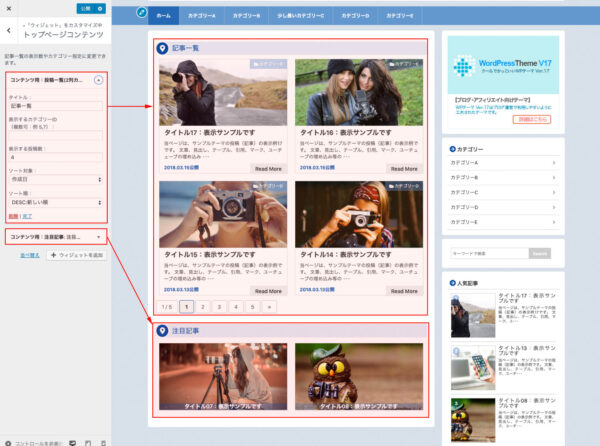
コンテンツ部のウィジェット設定
トップページのコンテンツ部のウィジェットを設定してサイト構築を行ってください。
トップページコンテンツのウィジェット領域には、下記の専用のウィジェットの他、対応できるウィジェットは自由に設定できます。
トップページコンテンツ部には、「コンテンツ用:投稿一覧(2列カード型)」「コンテンツ用:投稿一覧(1列カード型)」「コンテンツ用:注目記事」「コンテンツ用:横並び広告表示」等が設定できます。
※インフォメーション部やコンテンツ部の設置出来るウィジェットは「コンテンツ用」と明示しています。

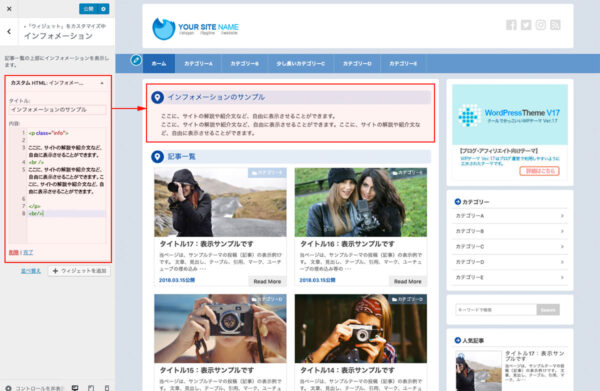
インフォメーション部のウィジェット設定

インフォメーション領域は、トップページコンテンツ領域の上部に表示するように設定しています。インフォメーション領域は、トップページコンテンツの最上部に設定することと理解していただくと、分かりやすいと思います。
※トップページの表示領域を2つに分けている
上記は「カスタムHTMLウィジェット」を利用して表示させています。「テキストウィジェット」でも作成できますが、「カスタムHTMLウィジェット」の方が作成自由度は高いと思います。
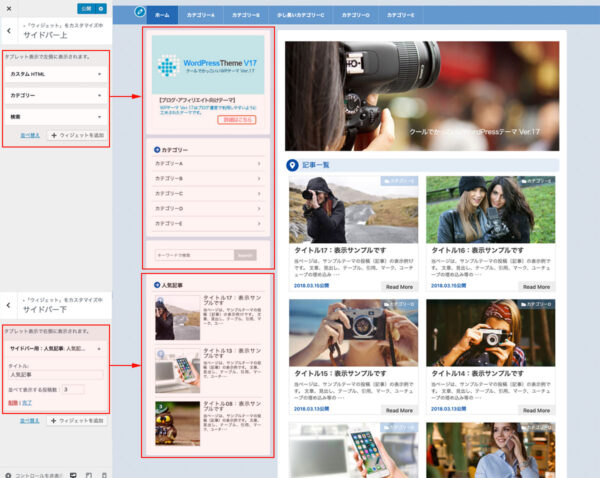
サイドバーのウィジェット設定

サイドバーが基本として、「サイドバー上」「サイドバー下」のウィジェット領域に分かれています。「サイドバー上」の領域は、タブレット表示で左側に、「サイドバー下」は右側に配置されます。スマートフォンでの表示は上下に戻ります。
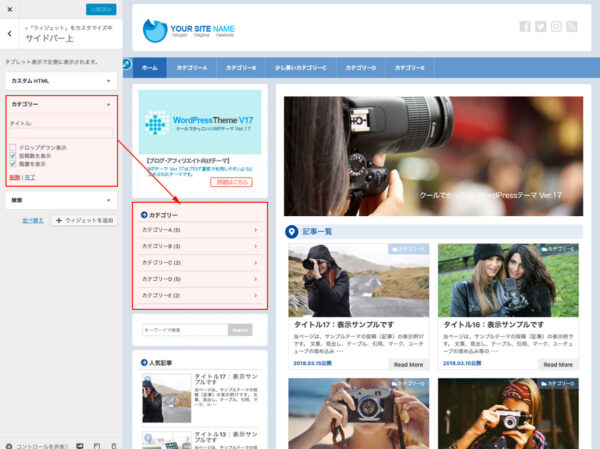
カテゴリーウィジェット設定

WordPressにデフォルトで添付されるウイジェットです。カテゴリー一覧を表示します。表示順は、「Category Order and Taxonomy Terms Order」プラグインで設定できます。
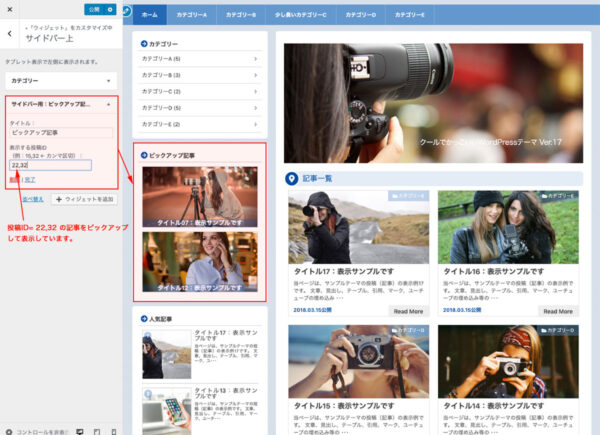
ピックアップ記事ウィジェット設定

投稿IDで指定した記事を、ピックアップ記事としてサイドバー(フッターでも可)に表示します。
投稿IDは、投稿一覧に表示するよう設定しています。
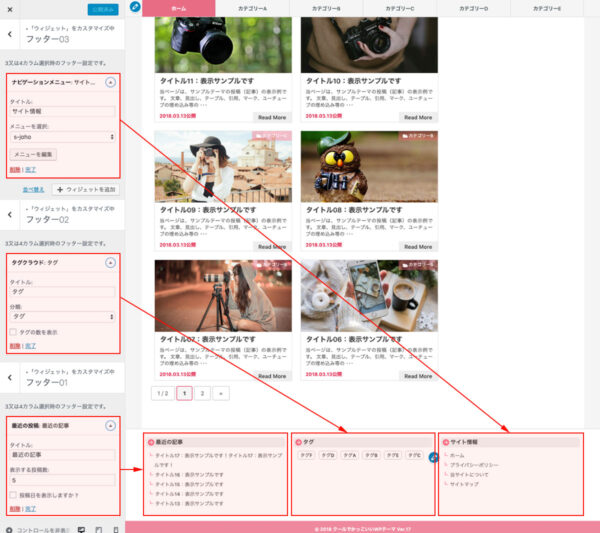
フッターにウィジェットを設定する

フッターのカラム数は、テーマによって異なりますが「テーマの追加機能設定」にて選択できます。
フッター領域で利用できるウィジェットは、WordPressデフォルトのウィジェットや作成したメニューなどで、サンプルサイトの設定は下図のようになります。
また、サイドバー用のウィジェットも利用できますが、表示個数などの調整が必要でしょう。







コメントを残す