AddQuicktagプラグインを利用した記事の入力について

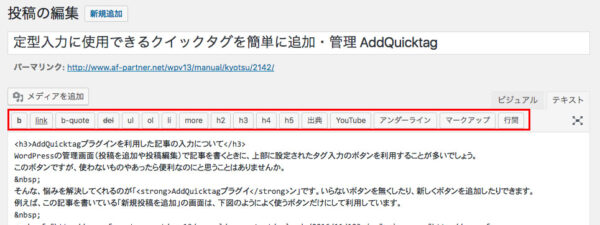
WordPressの管理画面(投稿を追加や投稿編集)で記事を書くときに、上部に設定されたタグ入力のボタンを利用することが多いでしょう。
このボタンですが、使わないものやあったら便利なのにと思うことはありませんか。
そんな、悩みを解決してくれるのが「AddQuicktagプラグイン」です。いらないボタンを無くしたり、新しくボタンを追加したりできます。
例えば、この記事を書いている「新規投稿を追加」の画面は、下図のようによく使うボタンだけにして利用しています。
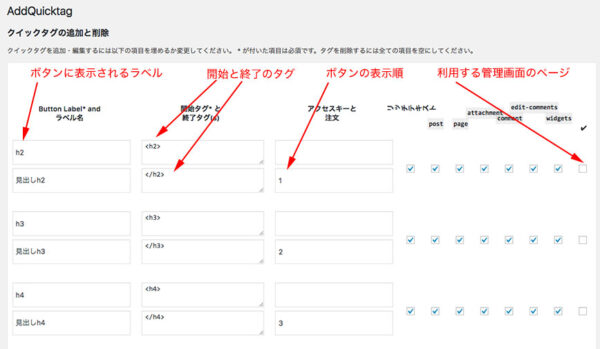
AddQuicktagプラグインでのタグボタンの追加

上図のように、よく利用するタグを追加することができます。
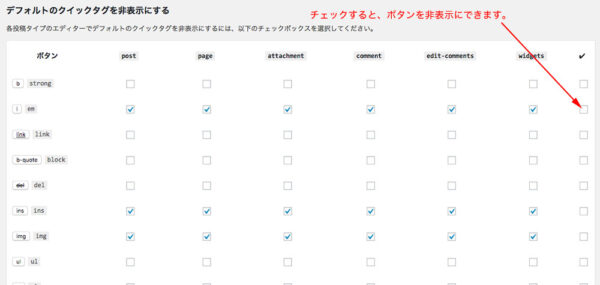
AddQuicktagプラグインでのタグボタンの消去

設定ファイルの読み込み

サンプルの設定ファイルを同梱していますので、ファイルをインポートすることでサンプルサイトと同じ設定で入力作業が可能です。
当サイトで利用している設定ファイルのダウンロード
当サイトで利用している「AddQuicktag」の設定ファイルは、下記からダウンロードできます。
→ http://www.af-partner.net/wpv17/coolweb.json
※右クリックして「リンク先を別名保存」を選択してPCにファイルを保存してください。
テキストウィジェットでAddQuicktagプラグインを利用する
テキストウィジェットでも「AddQuicktagプラグイン」を利用するには、「Black Studio TinyMCE Widget」プラグインの利用で可能になります。









コメントを残す