画面のスクロールに合わせて画像を読み込んでくれるプラグイン
ブラウザでサイトを表示するときに初期表示に必要のない画像を読みこんでしまうので、画像の多いサイトは表示が遅くなってしまいます。
とくに、スマートフォンでは表示が限定されるので、無駄な読み込みが多くなります。
画像をロードするタイミングをスクロール表示に合わせることで、初期表示の無駄な読み込みが無くなり、サイトの表示速度が改善されます。この機能を提供してくれるのが、「BJ Lazy Load」などの画像の遅延読み込みプラグインです。
「BJ Lazy Load」のインストールと有効化
WordPressの画像遅延読み込みプラグインは複数ありますが、簡単設定で当サイトの調査では利用効果が高い「BJ Lazy Load」を選択しました。
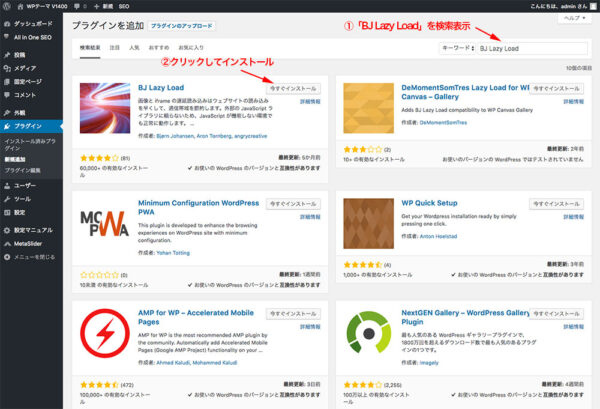
管理画面の「プラグインを追加」から、「BJ Lazy Load」を検索してインストールします。

インストールが済んだら、そのまま有効化してください。
「BJ Lazy Load」の設定
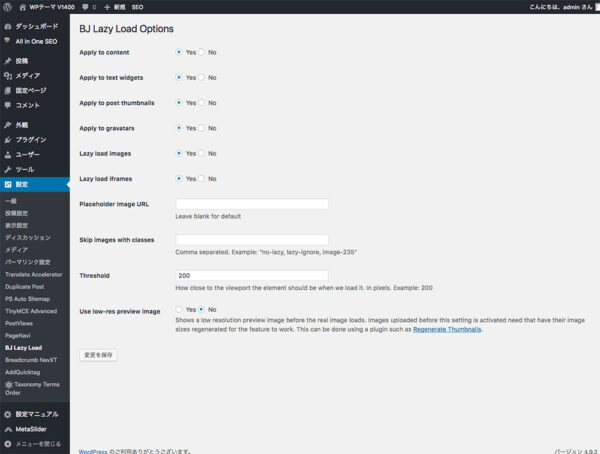
管理画面の「設定」−「BJ Lazy Load」をクリックして、初期設定をします。
当サイトはデフォルトのままで利用していますが問題ありません。変更の必要は無いと思いますが、機能については下記を参照してください。

Apply to content
サイトのコンテンツの画像に遅延読み込みを適用するかどうかのう設定です。この項目を「Yes」にしないと、「BJ Lazy Load」自体が動作しません。
Apply to text widgets
テキストウィジェット等のウィジェットに遅延読み込みを適用するかどうかの設定。
当サイトでも、ピックアップ記事や人気記事等に画像を利用していますので「Yes」に設定しています。
Apply to post thumbnails
サムネイル画像に遅延読み込みを適用するかどうかの設定。
当サイトでもトップページやカテゴリーページの記事一覧、投稿ページでもサムネイル画像を利用していますので、「Yes」に設定しています。
Apply to gravatars
投稿ページのコメント欄のアバター画像に遅延読み込みを適用するかどうかの設定。
Lazy load images
投稿ページに表示されている画像ファイルに遅延読み込みを適用するかどうかの設定。
画像を多数掲載しているギャラリーなどのサイトは、必ず「Yes」に設定します。当サイトも画像を多く利用していますので、もちろん有効にしています。
Lazy load iframes
Youtubeなどの動画ファイルの「iframe」のタグに遅延読み込みを適用するかどうかの設定。
Placeholder Image URL
遅延した画像ファイルを読み込んでいる際に代替表示する画像ファイルを指定できます。しかし、特に設定する必要はないでしょう。
Skip images with classes
画像にクラスを設定して指定することで、遅延読み込みを適用させないことができます。
Threshold
画面をスクロールすることで画像を読み込んで表示しますが、読み込むタイミングを指定します。
指定はPxで、「200px 〜 400px」が適正値です。
Use low-res preview image
画像ファイルの遅延読み込みで、低解像度のプレビュー画像を適用するかどうかの設定。
利用する必要はないと思いますが、利用する場合はサムネイル画像の再設定が必要になります。
表示速度改善の確認
実際にサンプルサイト(クールでかっこいいWordPressテーマ Ver.14)で「BJ Lazy Load」プラグインをインストールして確認してみました。
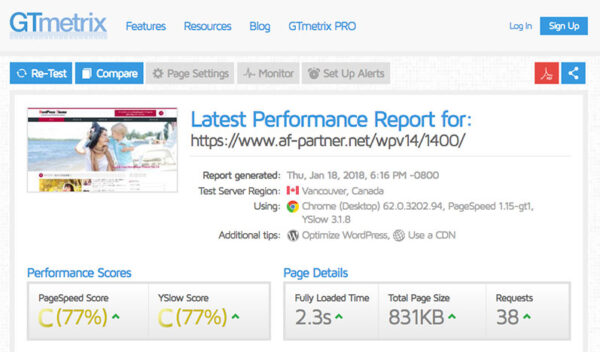
「BJ Lazy Load」を利用しない場合

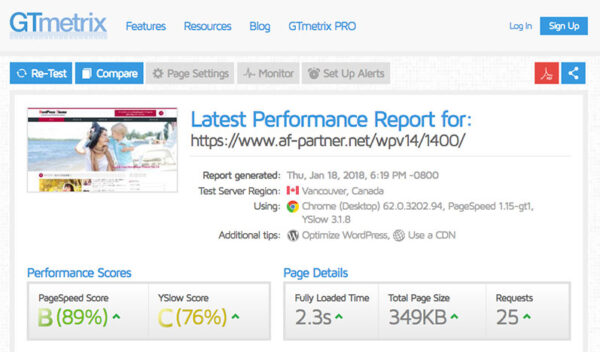
「BJ Lazy Load」を利用た場合

サイトの表示時間の比較には「GTmetrix」を利用しました。実際、「PageSpeed Score」の改善が見られます。
サイトの表示改善には、画像ファイルの大きさやキャッシュなど他にも多くのファクターがありますが、その一つとして画像読み込みを遅延する「BJ Lazy Load」プラグインはお役に立てると思います。









コメントを残す