無料テーマ6012を最新版にカスタマイズしました。
基本表示は6012を継承していますが、テーマ自体はVer.15を基本に作成しています。
WordPressテーマ P7042の特長
下記は、WordPressテーマP7042の特長です。
- もちろん、レスポンシブWEBデザインのテーマです。
- サイトは2カラム固定で、フッターは1カラムと3カラムを選択できます。
- サイドバーの位置は、左右を選択できます。
- ナビゲーションは表示個数を変更できます。
- コンテンツ(TopPage)やサイドバーは管理画面でウィジェットを設定して表示させます。
- ヘッダー画像やアイキャッチ画像(投稿)、公開日等の表示・非表示を選択できます。
- サイト色については、「デフォルトの6色+ユーザー指定色」を設定(有料版のみ)でき、自由な色表示が可能です。
- アフィリエイト用にランキングや誘導パーツのウィジェットプラグインを添付(有料版のみ)
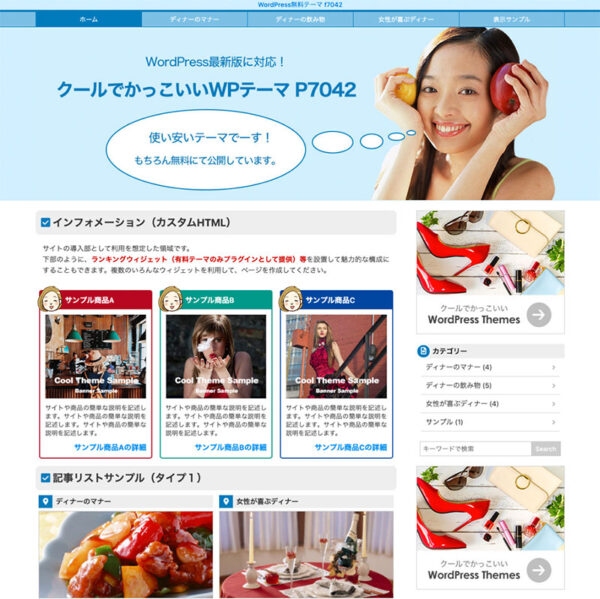
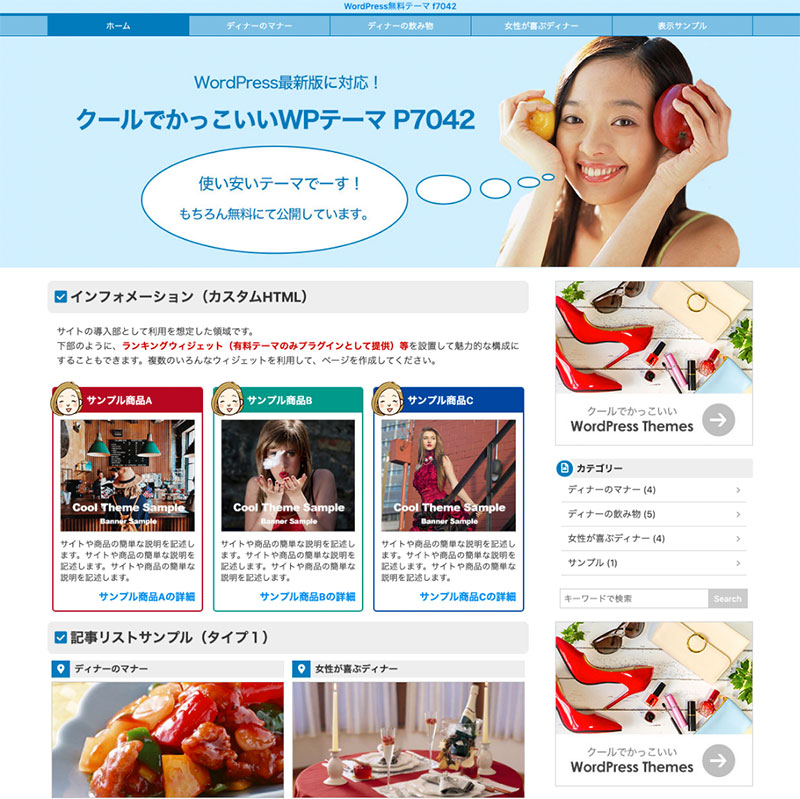
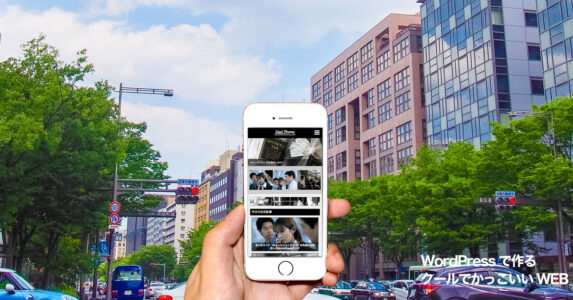
WordPressテーマ f7042 サンプルサイト

次の画像をクリックすると、サンプルサイトを表示しますので、動作を確認できます。
テーマが利用する必須のプラグイン
「クールでかっこいいWordPressテーマ P7042」を正常動作させるために必須(追加が必須)のプラグインです。
| Breadcrumb NavXT | パンくずリストプラグイン |
|---|---|
| WP PageNavi | ページャープラグイン |
その他、利用したいプラグインについては「02-01 テーマに必須のプラグインと利用したいプラグイン」のページを参照してください。
WordPressテーマ F7042・P7042のサイト色
WordPressテーマP7042(有料テーマ)は、カスタマイザーで色選択するだけでサイト色を変更できます。サイト色は6色、そして、ユーザー自身で配色を設定出来る機能があり自由に色設定ができます。
※無料テーマ f7042については、色固定(サンプルサイトの色)にて提供しています。
WordPressテーマ P7042の設定
以下、P7042テーマの設定について解説します。P7032と同じ機能については、「テーマの設定 2017-18版」への参照リンクを掲載しています。
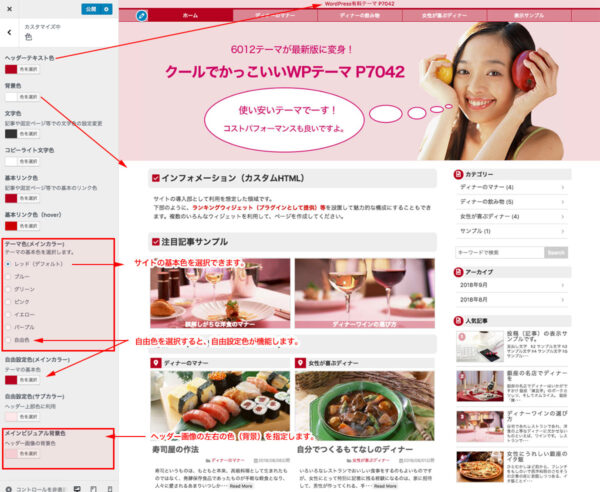
テーマの色設定(カスタマイザー)

前述していますが、有料のP7042テーマは6色の簡単色設定と、ユーザー設定の自由色があります。
テーマの基本色の他、「ヘッダー文字色」「背景色」「リンク色」「メインビジュアル背景色」等の設定ができます。サイト基本色に合わせて、変更が必要な場合があります。
ヘッダー画像の設定

サンプルサイトのヘッダー画像は、「1070 x 350px」で作成しています。デフォルトでは、このヘッダー画像では左右の背景が別色で表示されますので、画像の色と「メインビジュアル背景色」を同じにして、違和感がないように設定します。
ヘッダーナビゲーションの設定
メニュー(ヘッダーナビゲーション等)の設定

メニュー(ヘッダーナビゲーション)は、「カスタマイザー」ー「メニュー」−「メニューの新規作成」、または管理画面の「外観」ー「メニュー」で作成します。
ヘッダーナビゲーションのメニュー名は必ず「header-navigation」で作成してください。
下図の例は、カスタマイザーで作成している例で、メニュー項目は「カテゴリー」を設定してみました。
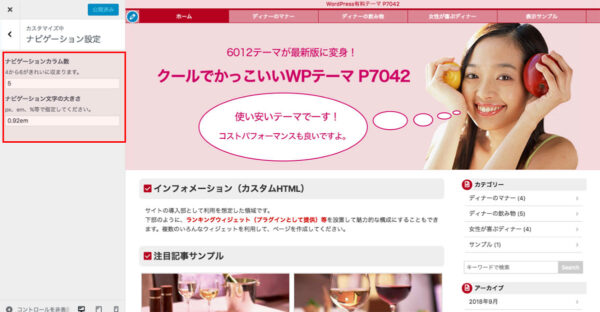
ヘッダーナビゲーションの個数と文字の大きさ

WordPressテーマ P7042は、ヘッダーナビゲーションの個数と文字の大きさを調整できます。デフォルトのメニューの個数は5個ですが、増やすことも減らすこともできます。
また、文字が一行で収まらない場合は、文字サイズを調整することで対処できます。もちろん、2行のメニュー名にも対応しています。
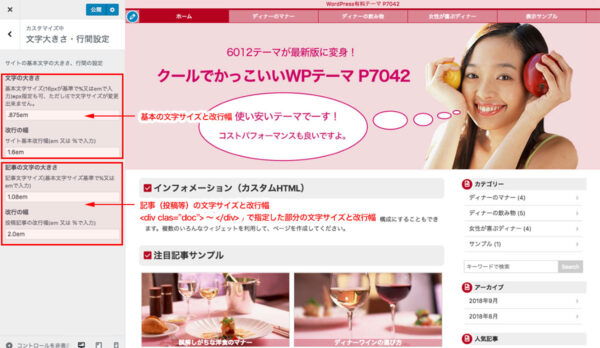
文字サイズと改行幅の設定

基本文字サイズと基本の改行幅を変更できます。また。投稿(記事)部分については、基本部分とは別に設定できます。
ただし、投稿(記事)部分の文字サイズと改行幅は、基本サイズや基本改行幅との相対指定になります。
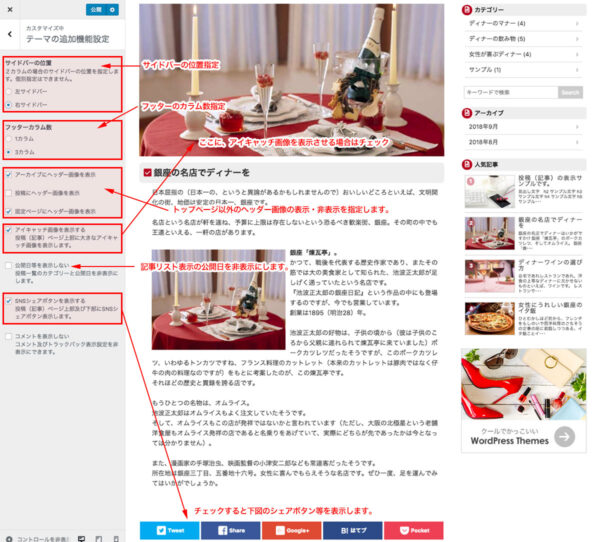
テーマの追加機能設定

前述以外のテーマの機能を設定します。サイドバー位置やフッターカラム数、ヘッダー画像表示、アイキャッチ画像表示など、サイト表示の重要な設定になります。
デフォルトのままでも問題はありませんが、サンプルのように表示させるには設定変更が必要です。
トップページやサイドバーに表示させるウィジェット設定
P7042テーマのトップページとサイドバーは、ウィジェットを設定して表示させます。テーマとして提供しているウィジェットには、「コンテンツ用」「サイドバー用」と利用箇所を記述していますので、指定した箇所でご利用下さい。
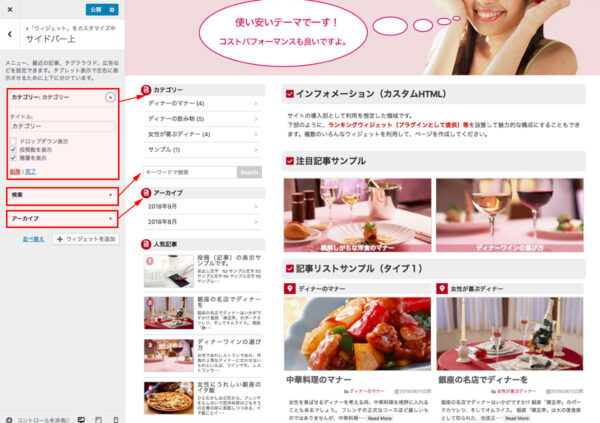
サイドバーのウィジェット設定


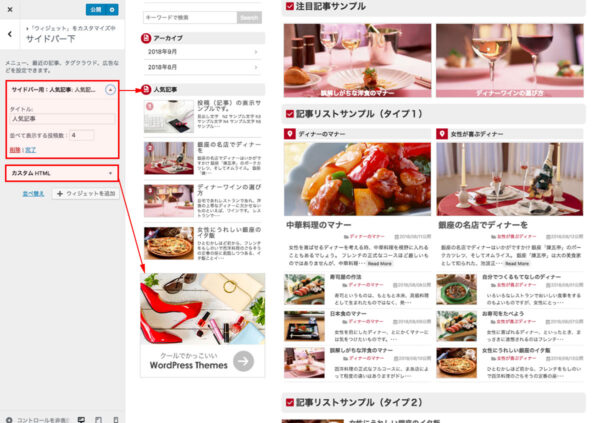
サイドバーは、「サイドバー上」と「サイドバー下」に分割して表示させています。分割した理由は、タブレット表示で記事下に2列表示させるためです。
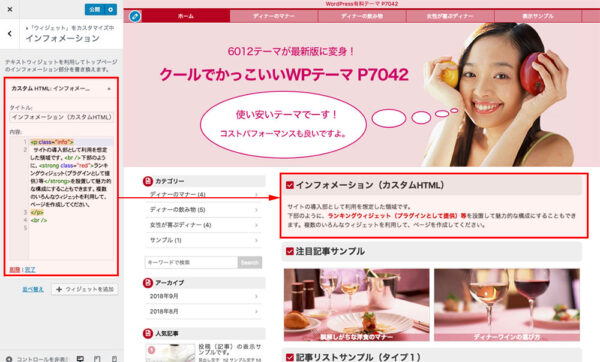
インフォメーション部のウィジェット設定

トップページの導入部やサイトの概要など記述できます。「カスタムHTML」「テキスト」等のウィジェットを利用してください。
また、コンテンツ用のウィジェットやランキング・パーツウィジェットも利用できます。
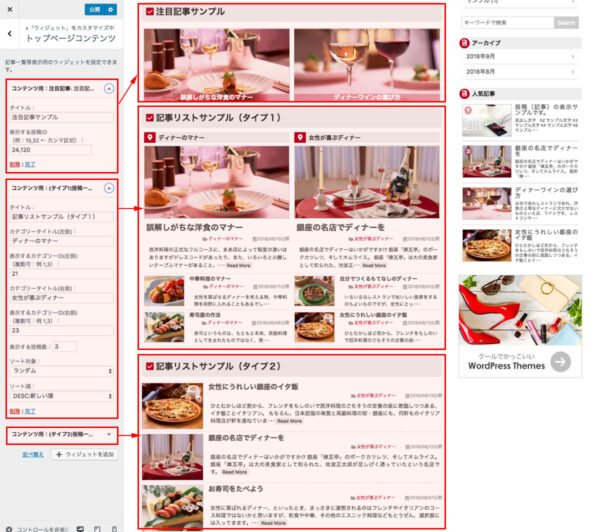
トップページコンテンツ部のウィジェット設定

インフォメーション部と同じ仕様です。
基本的には、コンテンツ用のウィジェット設定を想定していますが、自由に利用して下さい。
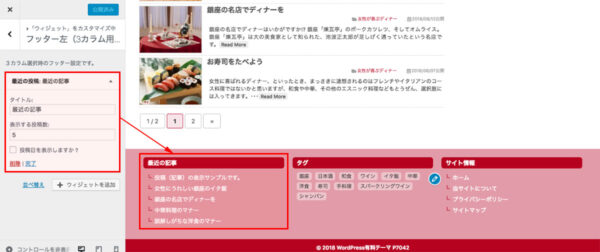
フッターのウィジェット設定


フッターは、1カラムと3カラムが選択でき、下図は、3カラムの設定例になります。また、サイドバー用のウィジェットは、基本的にはフッターのウィジェット領域で利用可能です。
添付のウィジェットプラグインについて
有料のWordPressテーマ P7042には、「ランキング表示」「誘導パーツ」の2つのウィジャットを追加するプラグインを添付しています。
※無料WordPressテーマ f7042には「ランキング表示等」のプラグインは添付されません。
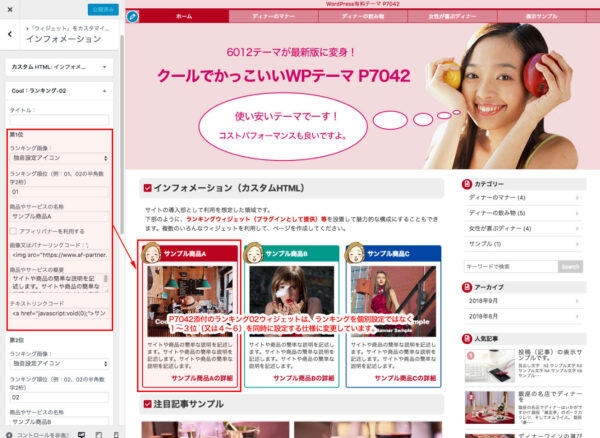
ランキング表示用ウィジェットプラグイン

下図は「ランキング-02」ウィジェットの設定例です。以前のバージョンと異なるのは、投稿や固定ページで利用しやすいように、横並びの3個を一度に設定する仕様に変更しています。
他の、「ランキング表示用ウィジェット」については、下記ページを参考にしてください。
→ https://www.af-joho.com/manual-2017-12/
WordPress無料テーマF7042の入手
[f70ldd_entry_form form_id=”3440″]
WordPress有料テーマP7042の入手
クールでかっこいいWordPressテーマ P7012
PC&スマートフォンサイト対応(Download版)
1,500円(税込)


※画像は商品イメージです
WordPress Ver.5.x対応
レスポンシブWEBデザインテーマ P7042
マニュアル : 当サイトに掲載
ご購入は、「テーマ利用規約」及び「テーマをご購入前の注意事項」 を熟読の上お申し込みください。















コメントを残す