クールでかっこいいWEBで公開している「WordPress無料テーマ」をダウンロードされた方に、自動でダウンロードに関する返信メールをお送りしています。
この機能はステップメール機能で、以前は外部のシステムを利用していました。
外部システムの陳腐化に伴い、WordPressの機能で実現出来たらと考え「MailPoet – WordPressでニュースレターとメール」プラグインを導入することにしました。
MailPoetプラグインのインストール
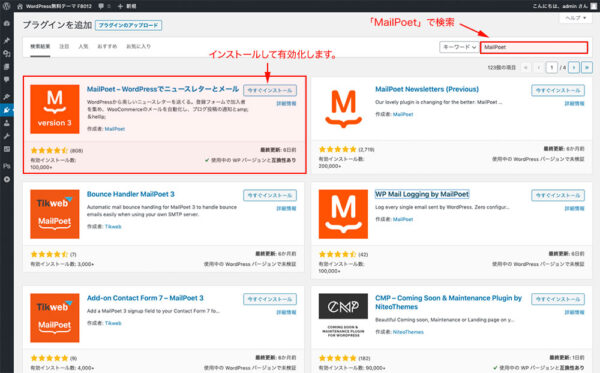
まず、「プラグインを新規追加」から、「MailPoet」プラグインをインストールして有効化します。

「有効化」が済むと、WPの管理画面のメニューに「MailPoet」が表示されます。
MailPoetプラグインの設定
基本設定
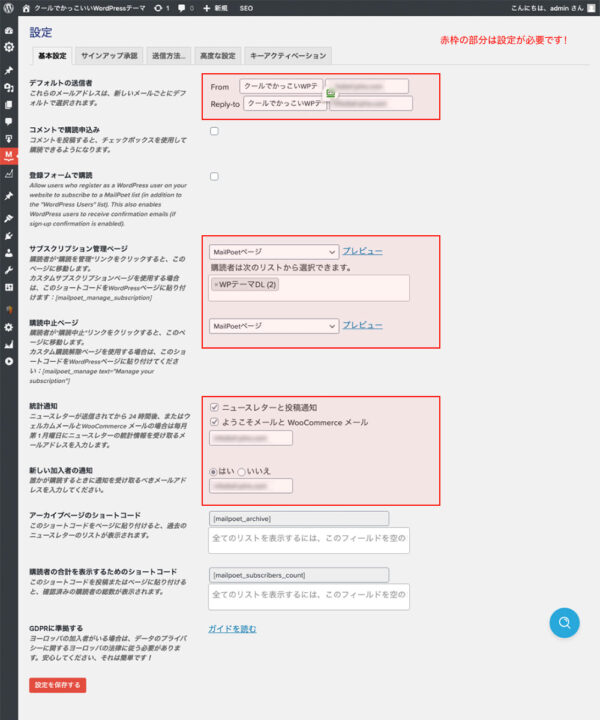
MailPoetメニューで「設定」をクリックすると下図の画面になります。

送信者やメールアドレスなどの基本事項を設定します。
メール送信方法の設定
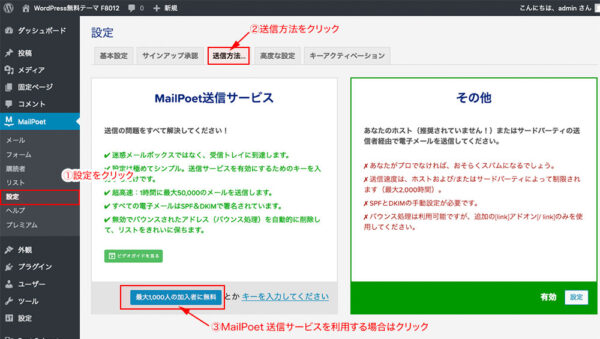
送信方法には、「MailPoet送信サービス」と「その他」の設定があります。自分のサーバーのメールサーバーを利用することもできますが、下記の理由で「MailPoet送信サービス」を利用することにしました。
・送信速度は、ホストおよび/またはサードパーティによって制限されます(最大2,000時間)。
・SPFとDKIMの手動設定が必要です。
・バウンス処理は利用可能ですが、追加の[link]アドオン[/ link]のみを使用してください。
上記のような問題である、●レンタルサーバーの負荷、●メール送信のスピード、●送信ドメイン認証(SPF/DKIM等)を解決してくれるからの選択でした。
MailPoet送信サービスを選択する
管理画面で下図の様に、「最大1000人の加入者に無料」をクリックします。

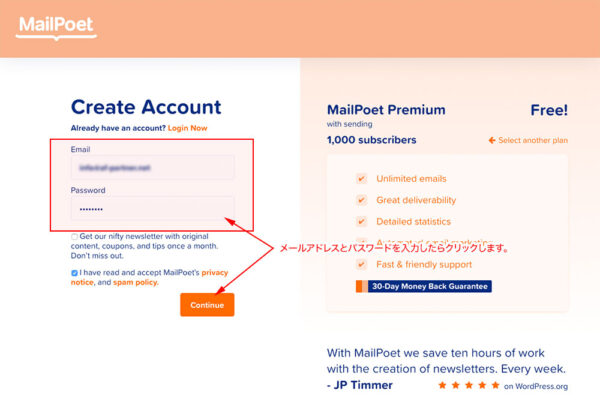
下図のサイトへ転送されますので、新規にアカウントを作成します。

先ほど入力したメールアドレスに確認メールが送られてきますので、クリックして確認を実行します。

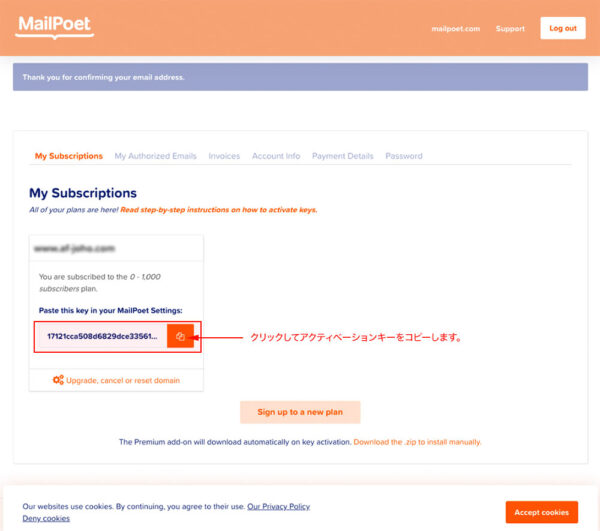
下図の様に、「MailPoet」のサイトで、アクティベーションキーが表示されますのでコピーするか、別途控えておきます。

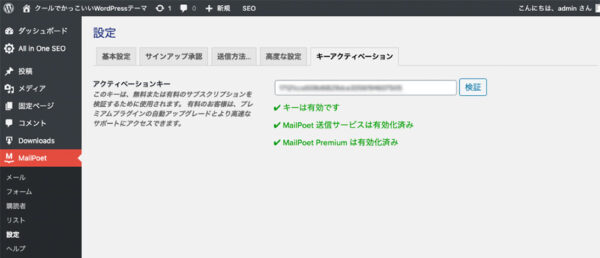
管理画面のMailPoet設定で、「キーアクティベーション」のタブをクリックして、先ほど取得したキーを入力し「検証」をクリックしてください。
下図の様に表示されたら設定が成功し、メール送信ができるようになります。

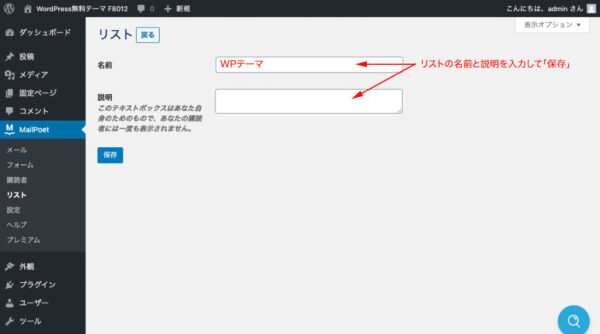
リストを作成する
購読者(当サイトでは、無料テーマダウンロードされた方)を登録するリストを作成します。
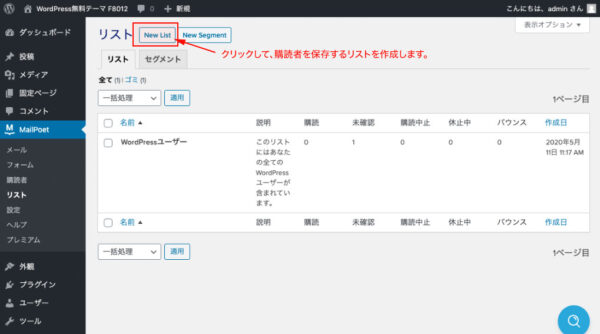
MailPoetメニューで「リスト」をクリックして選択します。

画面上部の「New List」をクリックして新規にリストを作成しましょう。

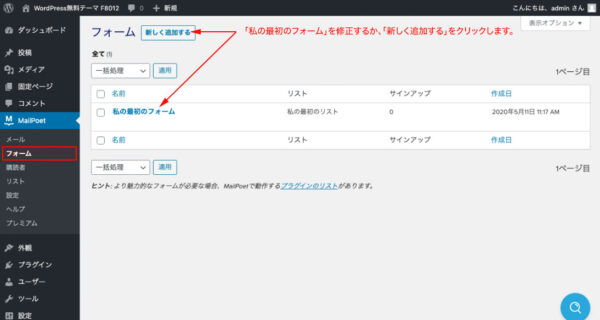
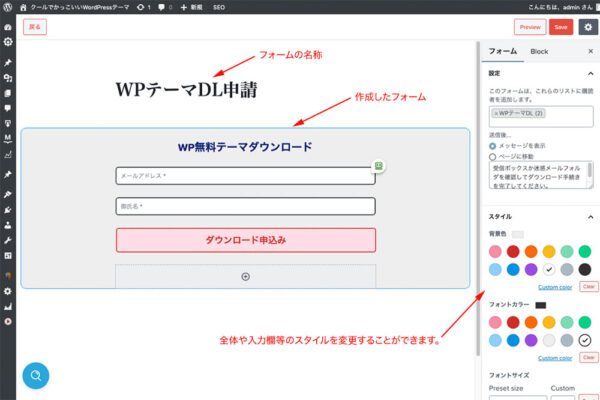
フォームを作成する
MailPoetメニューで「フォーム」をクリックすると,フォームのリストが表示されます。

当サイトでは、「無料WordPressテーマのダウンロード申請」用のフォームを作成しました。

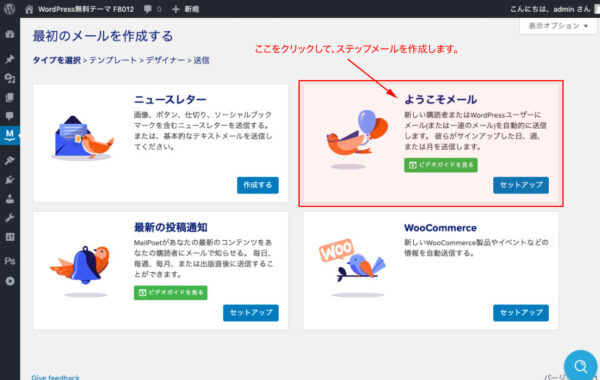
ステップメールを作成する
MailPoetメニューで「メール」をクリックすると、下図のように4種のメールが選択できます。
ニュースレター等の一斉メールも送信できますが、今回はステップメールの作成です。

「よーこそメール」の「セットアップ」をクリックして次へ進みます。

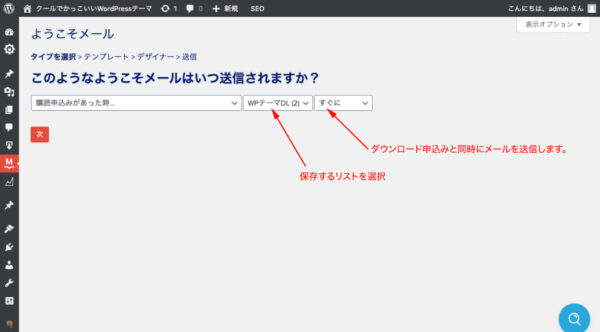
メールを送信するタイミングと購読者リストを選択して、次へ進みます。
メールを送信するタイミングについては、時間、日数、週数を設定することができます。ただし、送信日は設定出来ますが、送信日時(時間までの設定)はできません。
日数と週数の指定では、購読者が登録した時間に送信されます。

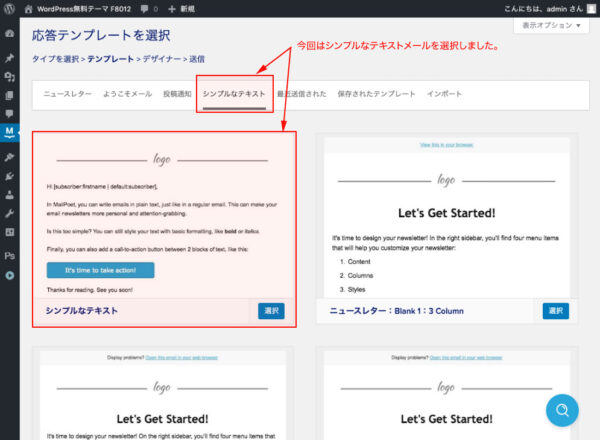
メール作成のためのテンプレートが多数用意されています。
今回は、シンプルなテキストメールにて、ステップメールを作成することにしました。
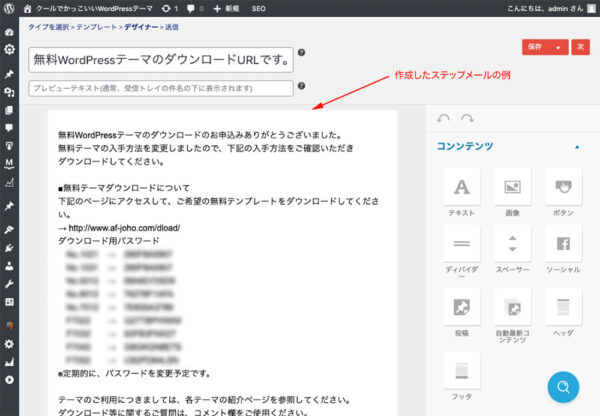
当サイトで、「無料テーマダウンロードの申込み」をされたときに最初に返信するメールとして作成した例です。

作成が終了したら、保存して次へ進みます。

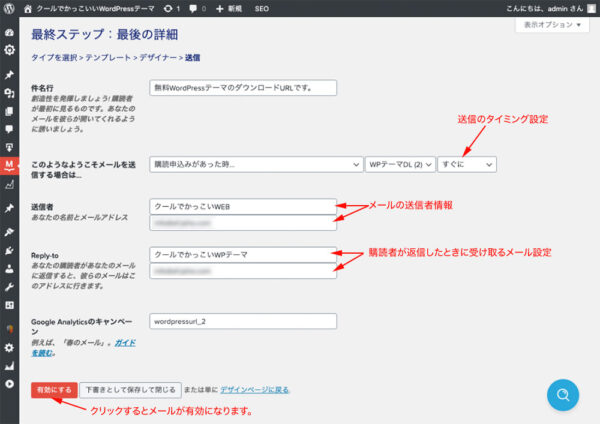
ここでは、メール送信者情報とメールに返信された場合の受信について設定します。
最後に、「有効にする」をクリックするとメールが返信されるようになります。
続けて、返信日等を指定して複数のメールを作成することになります。
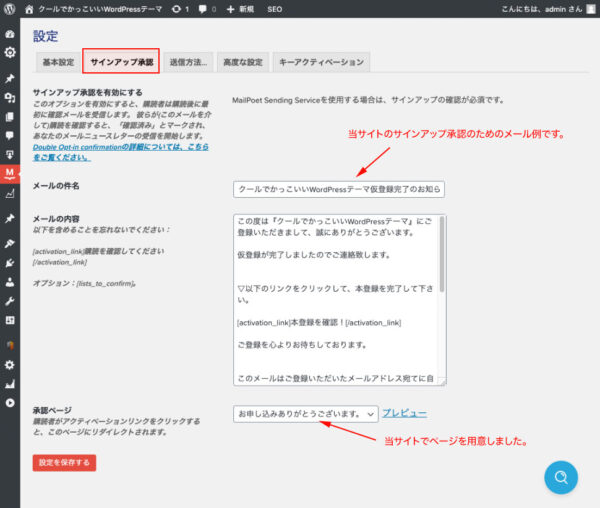
サインアップ承認の内容を変更する
当サイトの例では、無料テーマダウンロードの申込みがあると、申し込まれた方のメールアドレスに承認のためのメールが返信されます。
このメールは、「MailPoet」プラグインが自動で返信します。
デフォルトのままでは違和感がありますので、自サイト用に変更することが必要でしょう。

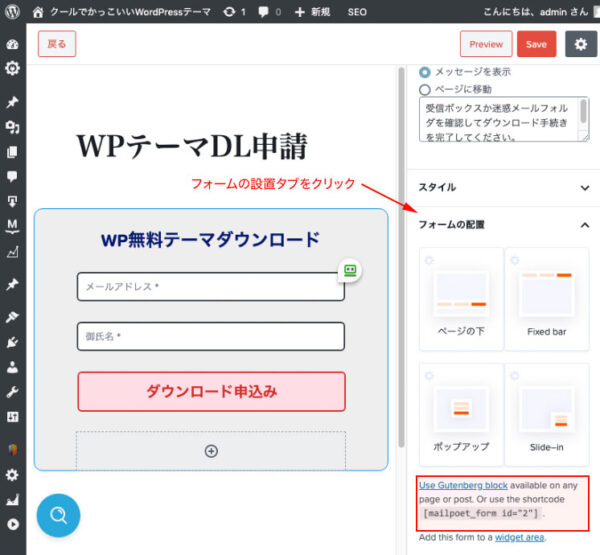
メールフォームをサイトに設定する
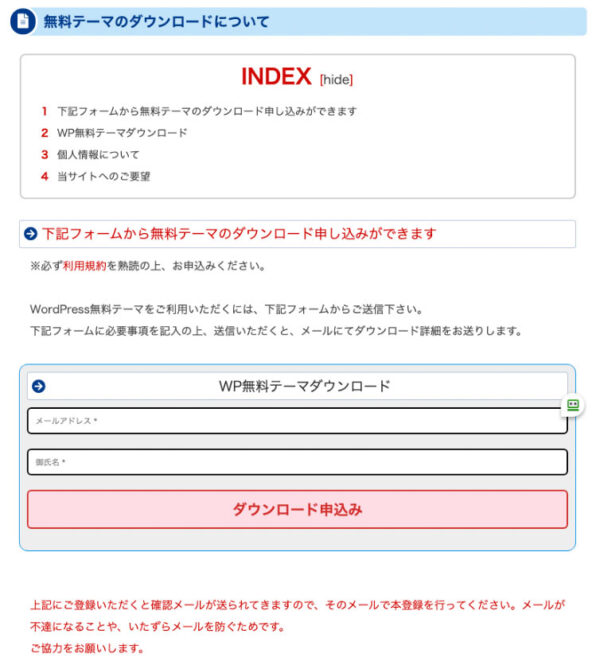
当サイトでは「無料テーマダウンロード申請」ページを設けていますので、そのページに申請用のフォームを設定します。
設置はショートコードを利用しますが、ショートコードはフォーム作成画面で確認できます。

当サイトでは、下図の様に設置できました。










コメントを残す