「クールでかっこいいWordPress無料テーマ」では、テーマカスタマイザーを使って自分仕様のテーマにカスタマイズできます。2022公開のテーマではカスタマイザーの「テーマの追加機能設定」にて、必要な項目を追加設定できるようにしています。
クールでかっこいいWPテーマの追加機能設定

テーマのタイプで項目数が一部異なりますが、ほとんど同一です。
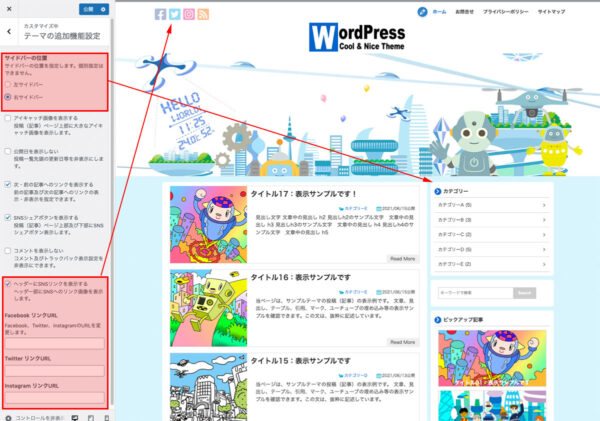
下図は設定例の一部を表示しています。各項目には説明を併記していますので、参考にして設定して下さい。
サイドバーの位置
2カラム表示では、サイドバーを左右どちらかに設定出来ます。
フッターカラム数
カラム数が指定できるテーマと固定のテーマがあります。
ヘッダーにSNSリンクを表示する
ヘッダー部分にSNSへのリンクボタンを表示させます。
下部に、アドレスを記述することでリンクアドレスを変更できます。

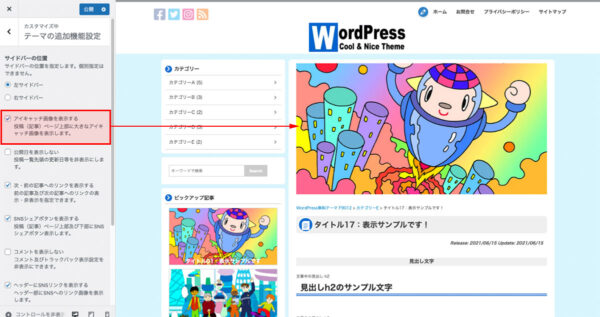
アイキャッチ画像を表示する
投稿(記事)ページ上部に大きなアイキャッチ画像を表示します。
常に表示されるテーマでは設定項目はありません。
公開日等を表示しない
公開日を隠したい場合は、チェックしてください。

次・前の記事へのリンクを表示する
投稿で前の記事及び次の記事へのリンクの表示・非表示を指定できます。
SNSシェアボタンを表示する
投稿(記事)ページ下部に各SNSのシェアボタン表示します。ブログでツイートする場合など便利な機能です。
コメントを表示しない
コメント欄を一括で非表示にできます。







コメントを残す