
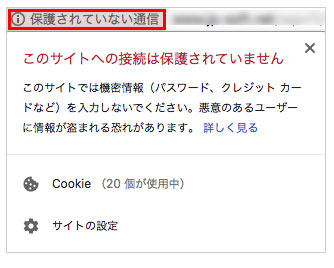
よく利用されているブラウザ「Google Chrome」では、2018年7月リリースの「Chrome 68」から、すべてのHTTPサイトを「保護されていない通信」と警告表示されるようになりました。
「Firefox」等の他のブラウザでも、「カギのマーク」で警告表示されます。
まだ、WordPressで構築したサイトの「常時SSl化」が済んでいない場合は、早急に対応することをオススメします。
常時SSL化のメリット
- インターネット上のセキュティリスクへの対抗できる
- HTTP/2.0の利用でページ表示を高速化できる
- 流入時のリファラ情報が取得でき、ウェブサイト分析への有効活用が可能
- Googleの検索順位への好影響が考えられる
サイトを常時SSL化するための準備
不測の事態に備えて、サイトのバックアップを取っておきましょう。
WordPressサイトを超簡単にサーバー移転やバックアップできるプラグイン「All-in-One WP Migration」を利用して、バックアップするのが簡単ですね。
下記のページを参考にバックアップしましょう。
→ https://www.af-joho.com/all-in-one-wp-migration/
SSl証明書の入手と設定
SSL証明書については、利用されているサーバーで提供されています。
無料のSSL証明書、有料のSSL証明書がありますが、暗号化の強度において違いはありません。ただ、有料のSSL証明書については、サイトシールを掲載することでユーザーからの信頼感を得ることできることが特長でしょう。有名企業のサイトは、ほとんど名前が知られている有料のSSL証明書の利用していますね。
しかし、個人のサイトは無料SSLで充分だと思います。
参考までに、エックスサーバーの無料証明書の入手・設定を説明ページを掲載しておきます。詳細は、利用されているサーバーの説明を参照してください。
→ https://www.xserver.ne.jp/manual/man_server_ssl.php
「Really Simple SSL」プラグインを利用する
プラグインを利用せず、手動でサイトを常時SSL化する手順は次のようになります。
- サーバーで独自SSL証明書を設定
- WordPressの基本設定をHTTPS://に変更
- テーマを必要部分を修正(テーマによっては不要な場合有り)
- 投稿・固定ページ内のリンクを修正(通常は置換プラグインで一括置換します)
- .htaccessファイルでリダイレクト処理を行う
上記の2から4の作業を「ワンクリック」で行ってくれるのが「Really Simple SSL」プラグインです。
「Really Simple SSL」プラグインをインストール・有効化する。

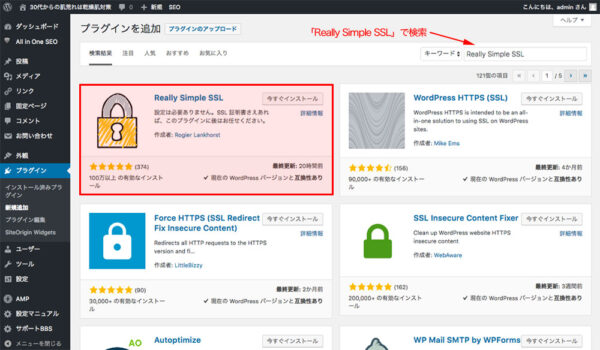
「プラグイン」ー「新規追加」で、「Really Simple SSL」を検索してインストール・有効化します。
サイトを常時SSL化を実行する

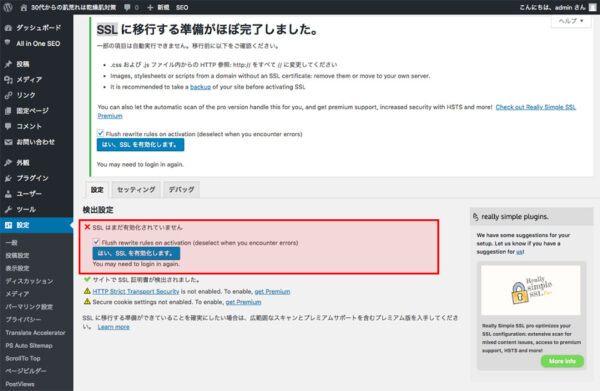
「Really Simple SSL」プラグインを有効化したら、設定画面で「はい、SSLを有効化します」のボタンをクリックするだけで、上記SSl化が終了します。

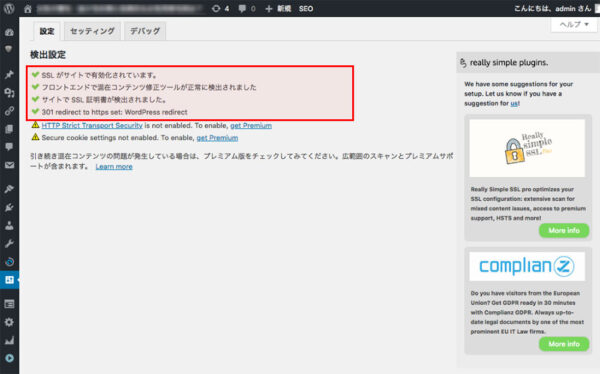
常時SSL化が成功すると、次の画面になります。

これで、常時SSL化ができました。早速、サイトを表示してみましょう。
「保護された通信」になっていますね。








コメントを残す