アイキャッチ画像を利用する
アイキャッチ画像を利用可能にするには、functions.php に下記コードを追加します。
add_theme_support( </code><code class="string">'post-thumbnails');
でも、最初からテーマを作成されることは無いとおもいます。ほとんどの無料や有料のテーマは利用できるように設定してあるからです。
管理画面で、画面右下部に次の設定ダイアログが表示されているかで判断できますね。

アイキャッチ画像のサイズを指定する
テーマで利用するアイキャッチ画像のサイズを指定することができます。
複数のサイズを指定することもできます。下記は、デフォルトのサイズ以外に、3サイズを指定しています。
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 400, 300 );
/* サイズを複数設定 */
add_image_size( 's-size', 138, 69, true );
add_image_size( 'm-size', 300, 150, true );
add_image_size( 'l-size', 620, 250, true );
}
アイキャッチ画像を再設定する
新テーマに変更すると、アイキャッチ画像が揃わず、正しく表示されない場合があります。
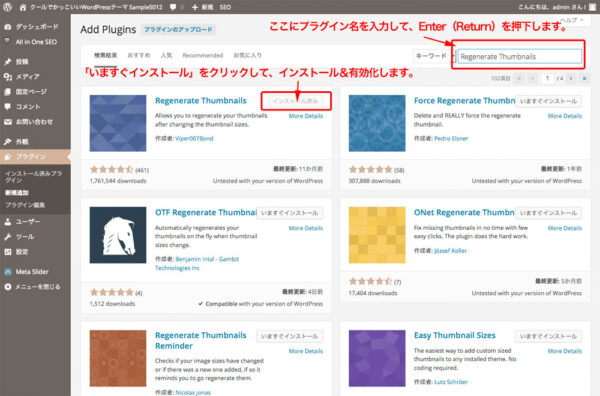
そんなとき、アイキャッチ画像を再設定してくれるプラグイン「Regenerate Thumbnails」が便利です。
管理画面のプラグインの「新規追加」から、「Regenerate Thumbnails」を検索して、インストールします。
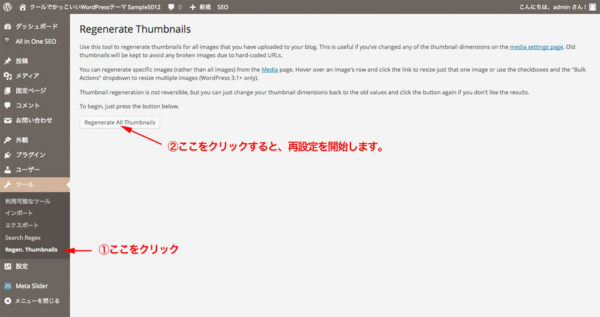
再設定は、下図の様にボタンをクリックするだけです。
以上で、アイキャッチ画像が再設定されます。
ただし、設定するサイズよりアイキャッチ画像に利用した画像が小さい場合は、指定したサイズの設定されませんので手動で再設定する必要があります。











コメントを残す