ウィジェットを投稿や固定ページで利用できるようにするプラグインとして、以前に「Page Builder by SiteOrigin」を紹介しています。
ただ、「Page Builder by SiteOrigin」は、高機能で「ウィジェットを利用」の他にもいろんなことが出来ます。ほとんどの機能を使い切れないのではと思ってしまいます。
それに比べ、「Widgets On Pages」は、投稿や固定ページでウィジェットを利用できる機能に限定され、デフォルトで提供されていいるウィジェット設定と操作がほとんど同じです。
WordPress初心者にとって、操作が簡単で分かりやすいのが一番ですね。個人的には「Page Builder by SiteOrigin」より、「Widgets On Pages」がオススメです。
「Widgets On Pages」プラグインのインストール
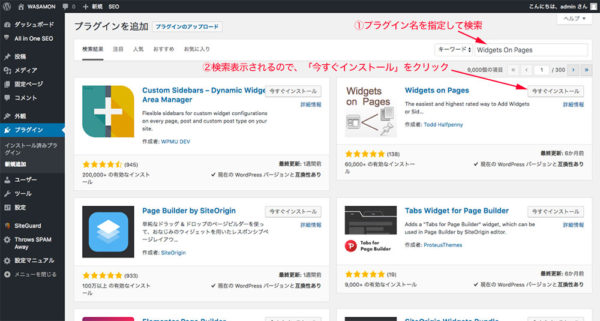
管理画面の「プラグイン」ー「新規追加」から、検索インストールします。

インストールが終了したら、そのまま「有効化」してください。
「Widgets On Pages」プラグインを利用可能にする
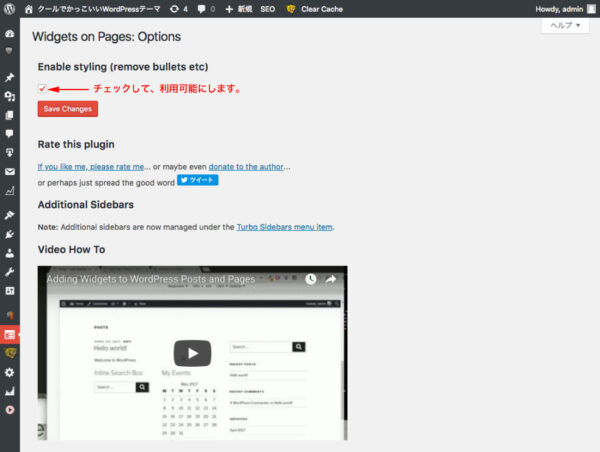
管理画面の、「Widgets On Pages」−「Settings」をクリックして、プラグインを利用可能にします。

ウィジェット領域を追加する
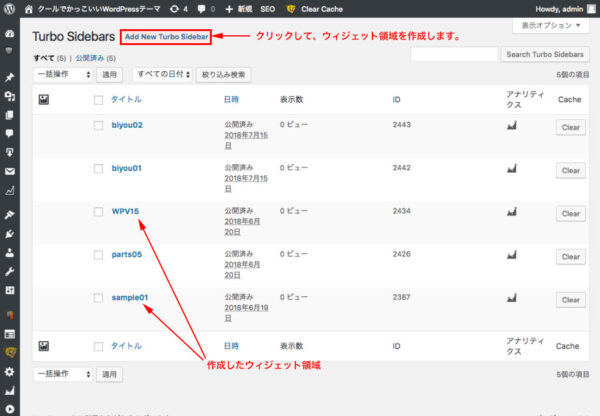
投稿や固定ページで利用するためのウィジェット領域(Turbo Sidebar)を必要数作成します。下図サンプルは、5つのウィジェット領域を作成しています。

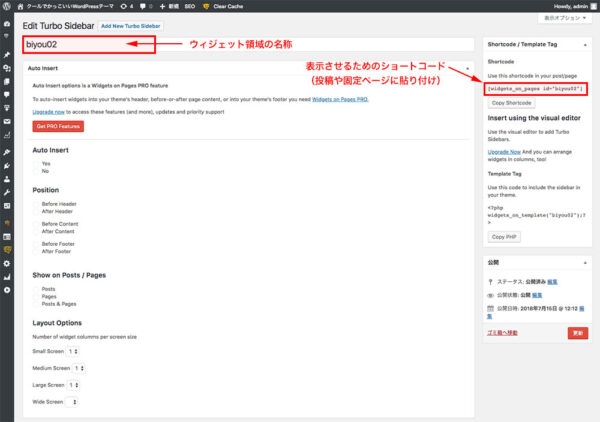
下図は、「新規作成」で、「biyou02」のウィジェット領域の作成画面です。
作成画面では右サイドに、投稿や固定ページ等で表示させるための「ショートコード」が表示されます。この「ショートコード」は、後述のウィジェット設定でも表示されますので、ここで書き留める必要はないでしょう。

ウィジェットの設定
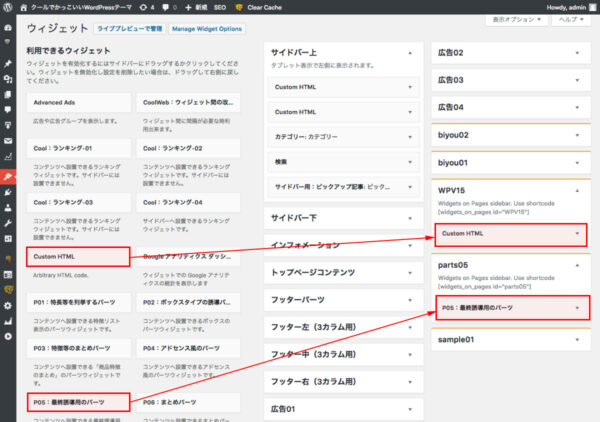
作成たウィジェット領域は、デフォルトの「外観」ー「ウィジェット」に追加されていますので、表示させるウィジェットを設定します。
(ウィジェットの詳細入力については、ウィジェット設定等を参照してください。)

ウィジェットの表示(ショートコードを記述する)
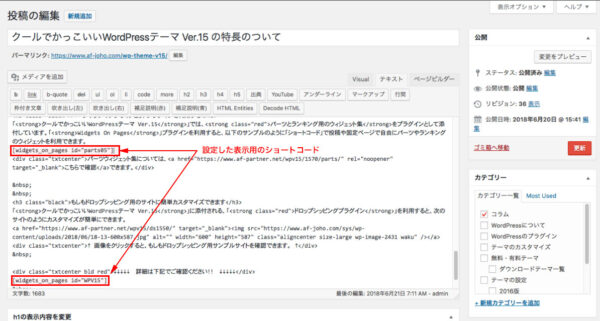
投稿や固定ページで、表示させたい箇所に上図の「ショートコード」を記述します。
下図は、投稿に「パーツウィジェット」と「カスタムHTML」を設定しています。











コメントを残す